Because Drupal is one hell of a monster to tame for newbies, I pledge to dedicate this section to write about the simple and rather "complicated" solutions to issues i encounter and find solutions to in my daily usage of Drupal
How to set $PATH Variable for composer in cPanel as required by the new Drupal CMS to enable automatic updates
With the Launch of the new Drupal CMS V1 on January 15th 2025, excitement was allover the place with the notable new features like Automatic Updates built into the core. On my first try i ran into this error; The composer executable cannot be found. Make sure it's installed and in the $PATH to enable auto updates. The challenge was the shared cPanel hosting i was using. Drupal CMS specifically requires composer to be installed under / usr/bin/composer, a feature normally common with dedicated servers. cPanel characteristically installs Composer under /opt/cpanel/composer/bin/composer for
1 minute
My Command Line Vs Graphic User Interface journey so far - Part 1
Caution ⚠️: 😅 Very Geeky command line stuff but sometimes not as fun as i may make it seem 🤓. Let's have fun anyways. Boy i love my geeky life. My journey using command line interface started when i first joined university in 2009. I clearly recall my course mates struggling with with Command Prompt for Windows commands like; CD, MKDIR, DIR. But boy oh boy i was making a meal out of the whole situation. In short i was the nerd in the whole quagmire ( I bet you figured that right away). People ran to the nice samaritan nerd just to get their course work done. It puzzled me why they found using
4 minutes
My First Look Into the Drag-and-Drop Mercury Editor for Drupal
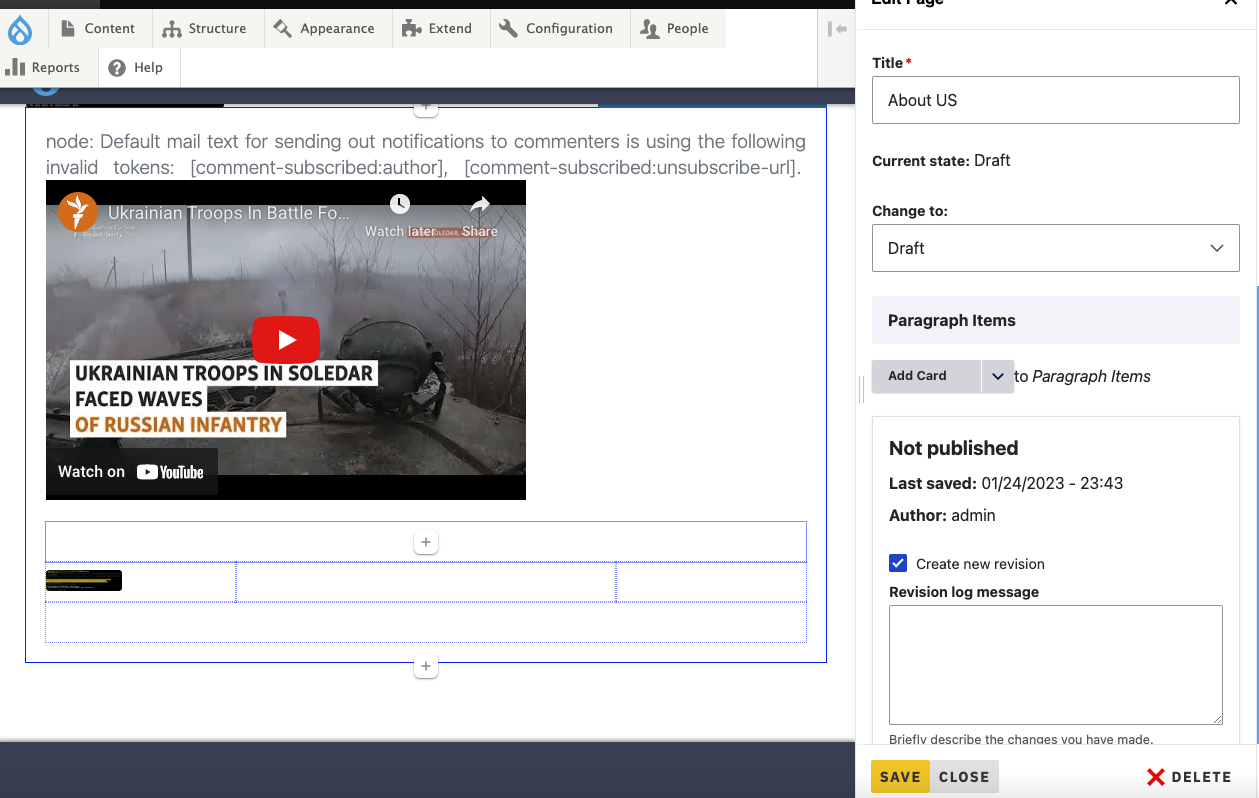
Here's my first look into the Seamless Drag-n-Drop Mercury Editor for Drupal 9/10 truly built for marketers. Any newbie can literally whip up content and lay it out depending on the columns or rows they want fitted in within minutes. One little crucial piece of information is it uses paragraphs and layout discovery to pull this off and that way prevents users from having to create a whole plethora of fields. Thats so drag-and-dropeyish right 😁 Picture illustrations below; There's Webinar scheduled today 25 th of January on how to use it for publishing: Register Here In the meantime, download
1 minute
Simplified: How to fix SearchApiException error while trying to index items
Solution for Drupal\search_api\SearchApiException while trying to index items on index... Could not index items on index....because pending server tasks could not be executed. in Drupal\search_api\Entity\Server->indexItems() (line 353 of.../search_api/src/Entity/Server.php or Drupal\search_api\SearchApiException: SQLSTATE[42S02]: Base table or view not found:....search_api_db_default_index_sticky' doesn't exist: TRUNCATE "search_api_db_default_index_sticky";
1 minute
Free PHP, HTML, CSS, JavaScript editor - Codelobster IDE
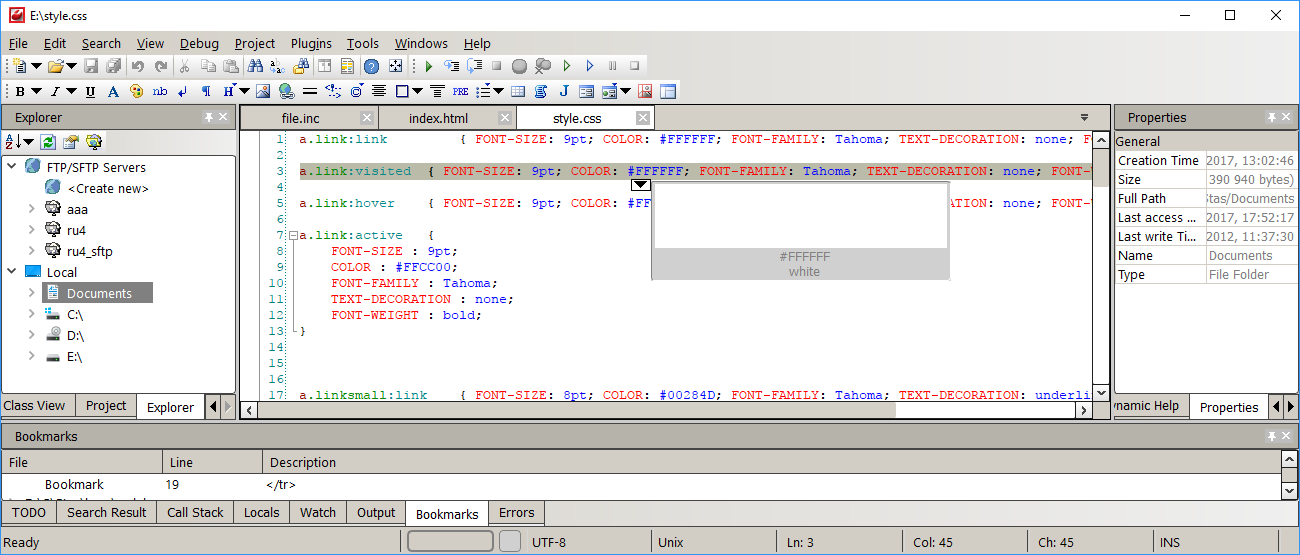
In this article, we suggest you to get acquainted with the free editor of web languages - Codelobster IDE. It is presented on the software market for a long time already, and it wins a lot of fans. Codelobster IDE allows you to edit PHP, HTML, CSS and JavaScript files, it highlights the syntax and gives hints for tags, functions and their parameters. This editor easily deals with those files that contain a mixed content. If you insert PHP code in your HTML template, then the editor correctly highlights both HTML tags and PHP functions. The same applies to CSS and JavaScript code, which is
3 minutes
Acquia Cloud IDE for Drupal Development
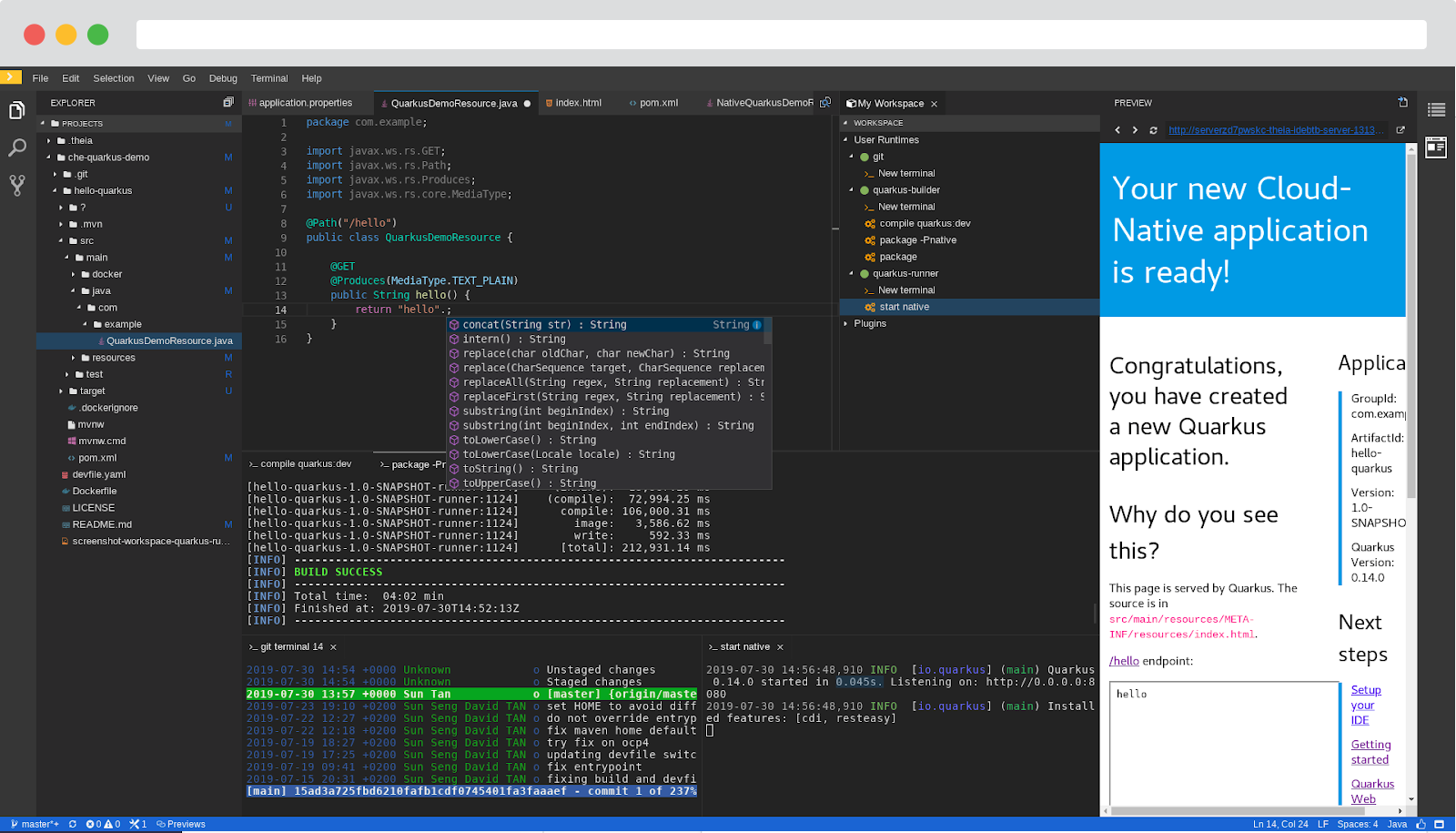
On June 30th 2021, Acquia ceased further development of their Dev Desktop 2 software. Advantages of Acquia Cloud IDE and cheaper alternatives to Acquia Cloud IDE shall be discussed. With Cloud IDE (Cloud Integrated Development Environment); -Since this is a managed machine hosted environment, you don't have to worry about software environments as everyone is always on the same setup -Development is done in a web browser tab. (Yes you heard it right everything from IDE to command line right in your web browser) -It's not limited by the speed of your laptop -Almost as fast as bare metal -Composer install is super fast -Config export/import is much faster -Refreshing databases from up stream is much faster (can be done in just minutes)
2 minutes
Creating a responsive video using FitVids and Drupal Core Media
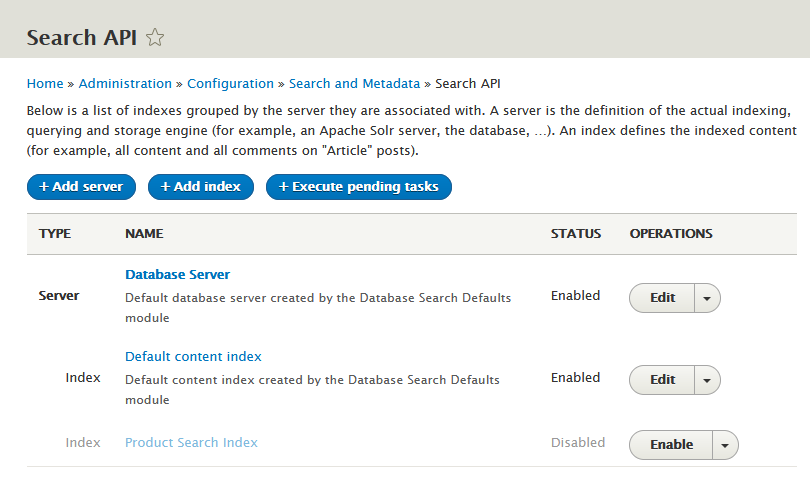
Migrating from Media Entity to Drupal Core Media is not really a seamless process for some people. One of the main issues I ran into was enabling my FitVids JS library to control display of responsive videos.I accomplished it by using this simple work around; Add as the domain under the FitVids configuration of other providers ( /media/oembed) as shown in the screenshot below
1 minute
Don't choose Drupal first!!! Why?
So recently someone that just ventured in the web design world was fascinated by my use of terminal a lot when doing web projects. He asked me what CMS I use. I told him that I use Drupal. So here is the interesting thing; This guy comes over to my place to help him troubleshoot a CSS issue which had been bothering him while working on his HTML template which mind you he copy pasted from some random site. No Pun intended here but my point is he was mesmerized by my use of terminal 90% of the time and he wanted so much to venture into the use of Drupal as a beginner to kickstart his career. His
2 minutes
😊 Just A Developer Reminiscing 😎
So am looking through my hard drive (thanks to my friend Jonathan that named the partition 2Chainz immediately after we had purchased it) and i stumble upon my first XAMPP folder where it all started. XAMPP stands for Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) and Perl (P). It is a simple, lightweight Apache distribution that makes it extremely easy for developers to create a local web server for testing and deployment purposes. Back then in 2013 the struggle was real because i had just lost my first laptop and i had to use an old Pentium 3 Desktop (yes, thats how bad it was) to get
2 minutes
How to Create a Custom Taxonomy Term URL Using Drupal 8,9,10, and 11
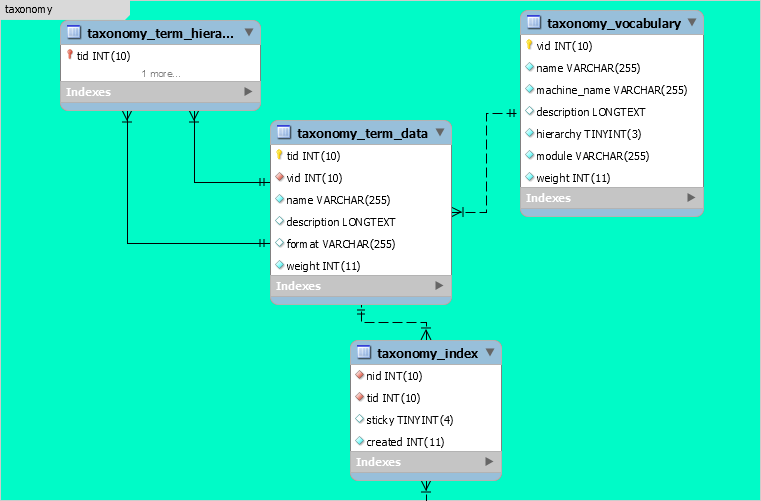
In this blog, we are going to create a taxonomy vocabulary in Drupal, Create a URL Alias for the Vocabulary using the Redirect Module, Create a view that renders taxonomy terms, then use the Taxonomy Views Integrator to reference our created Views Page to render the filtered term using pre-configured views arguments. The first Step Here is to ensure you have TVI (Total Views Inetegrator) installed. Reason i love this module is that it gives you ability to customize views displays, listing each taxonomy vocabulary or term or even children of parent terms in a Drupal Views page display with its
2 minutes